Cocoonスキンのデフォルトの色をカスタマイズ
WordPressでブログを作ると、テーマによってレイアウトをカスタマイズするためのスキンが用意されています。
僕はいろいろな設定ができるので、Cocoonテーマを使っています。
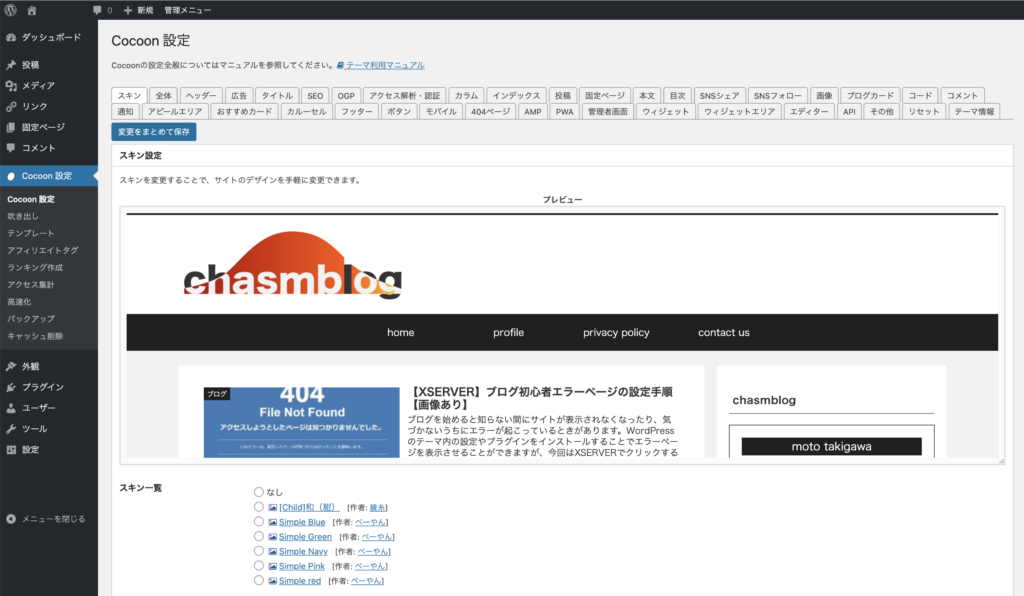
Cocoonテーマには80種類のスキンが用意されています。
その中で自分の好みのスキンを選んで使ってますが、メニューバーやサイドバーの色味を自分の好きな色に変えたいと思うときがあります。
今回の記事は、上記のような悩みを解決する手順で書き進めていきます。
こんにちは、chasmblogの管理人モトです。
ブロガーとして本格的に活動を始め、3ヶ月になりました。
4月29日から毎日更新中で、現在記事書いています。
今月中にはこのブログも100記事に到達します。
先日下記のツイートをしました。
WordPressのCSSの勉強をしながらメニューバーやプロフィールバーの色を変えてみた。親テーマに直接手を加えるとアプデ時に元に戻ってしまうので、子テーマのCSSから変更した。何となく重たい感じから少し軽くなった感じ。https://t.co/j4b0IEeEyu#ブログ初心者 #ブログ書け #アフィリエイト初心者 pic.twitter.com/ujaLaHt4Bc
— moto_takigawa (@moto_takigawa) July 9, 2020
メニューバーやサイドバーのカスタマイズ

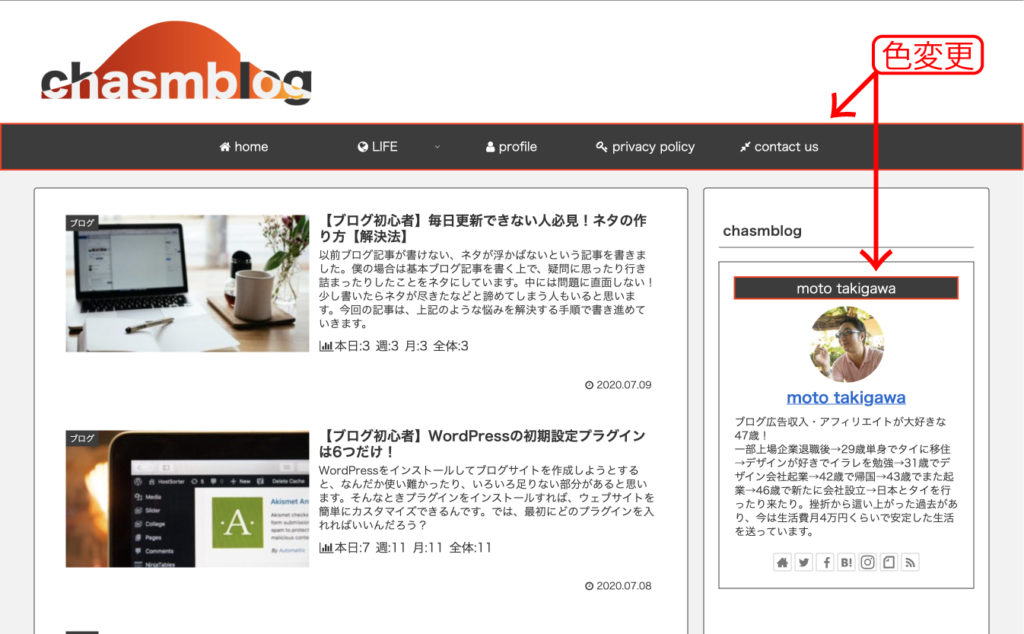
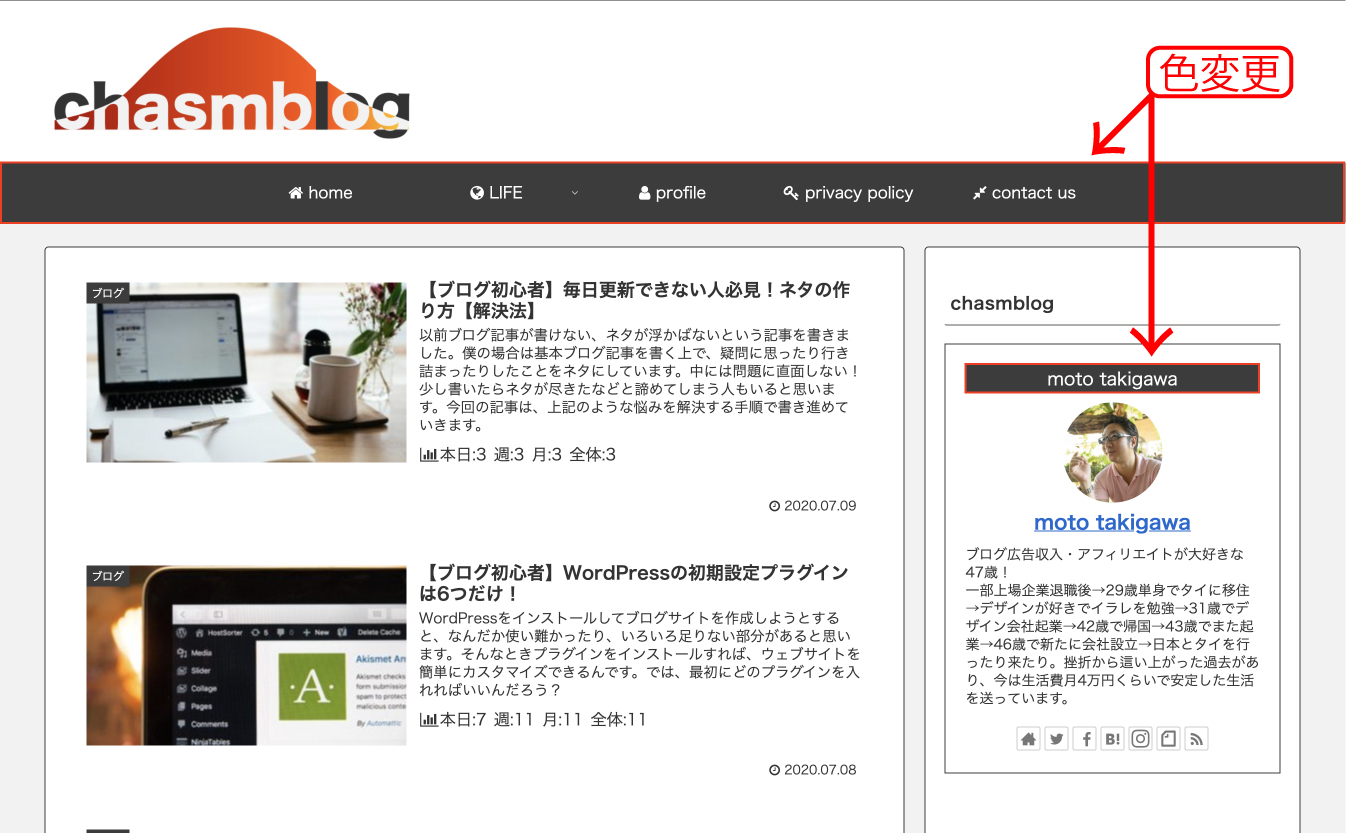
・メニューバーの色変更
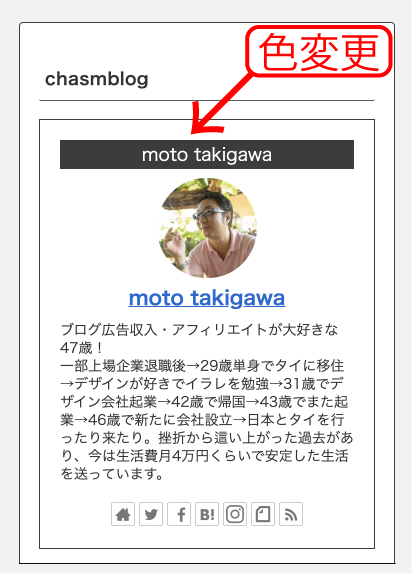
・サイドバーのプロフィールの色変更
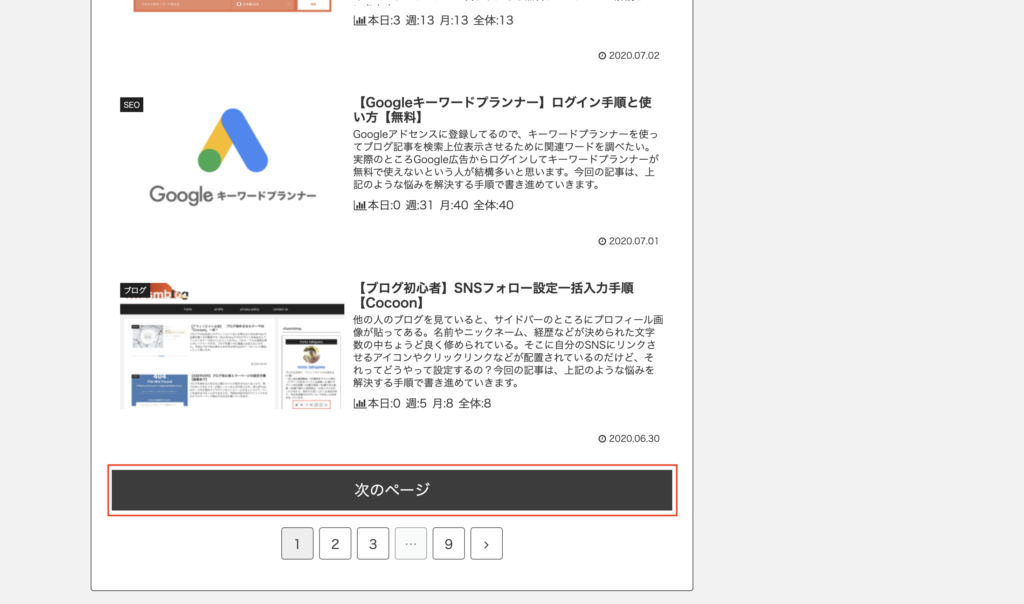
・ページネーション(次のページ)の色変更
僕は「モダンブラック」スキンを使っているので、メニューバーの色は濃いブラックでした。
このスキンを使っている人はみんな同じ色なので、アレンジしたいと思う人はスキンの変更をすれば簡単に色は変えられますが、レイアウトが変わってしまいます。
今回はこのような悩みを解決するやり方を考えていきます。
メニューバーやサイドバーの色変更
繰り返しですが、下記のとおりです。
その②:サイドバーのプロフィールの色変更
その③:ページネーション(次のページ)の色変更
その①:メニューバーの色変更

メニューバーの色変更はCocoon設定のスキンからできますが、今回はモダンブラックのスキンのままでメニューバーの色を変えてみたいと思います。

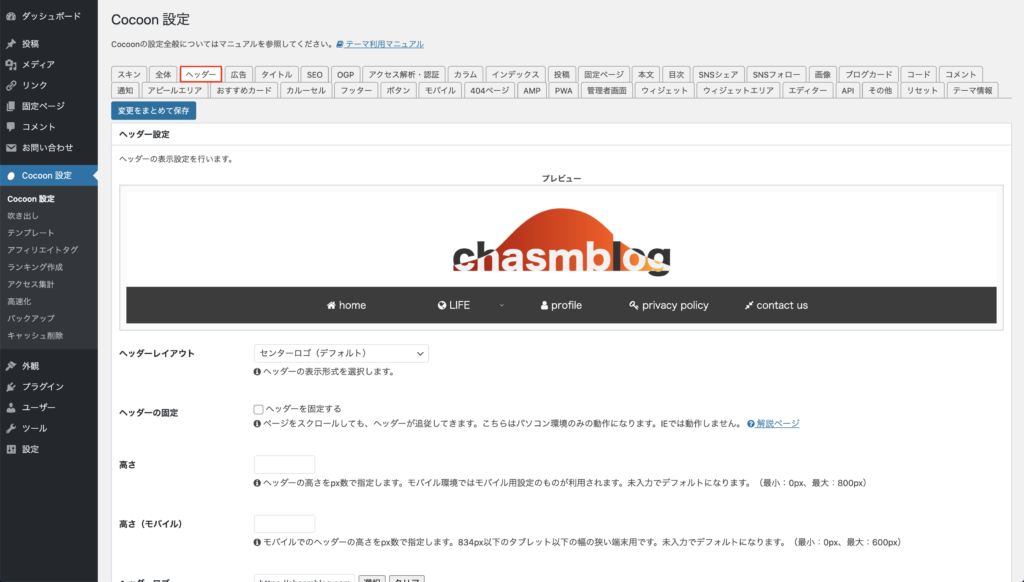
スクロールしていくとグローバルナビメニュー(メニューバー)という項目があります。
ここに自分の好きな色コードを入れます。
コードはこちらのサイトで調べることができます。


好きなコードが決まったら「グローバルナビ色」の欄に色コードを入力します。
変更をまとめて保存のボタンを押せば完了です。
その②:サイドバーのプロフィールの色変更

メニューバーはCocoon設定から変更できましたが、サイドバーのプロフィールの色はスタイルシートを変更しなくてはできません。
親テーマのみの人は子テーマを入れておきましょう。
更新時に変更箇所が初期設定に書き換えられてしまうことがあるためです。
子テーマのインストール

子テーマをインストールしたら、テーマを有効化をします。
その後、ダッシュボードの外観からテーマエディターを選択します。
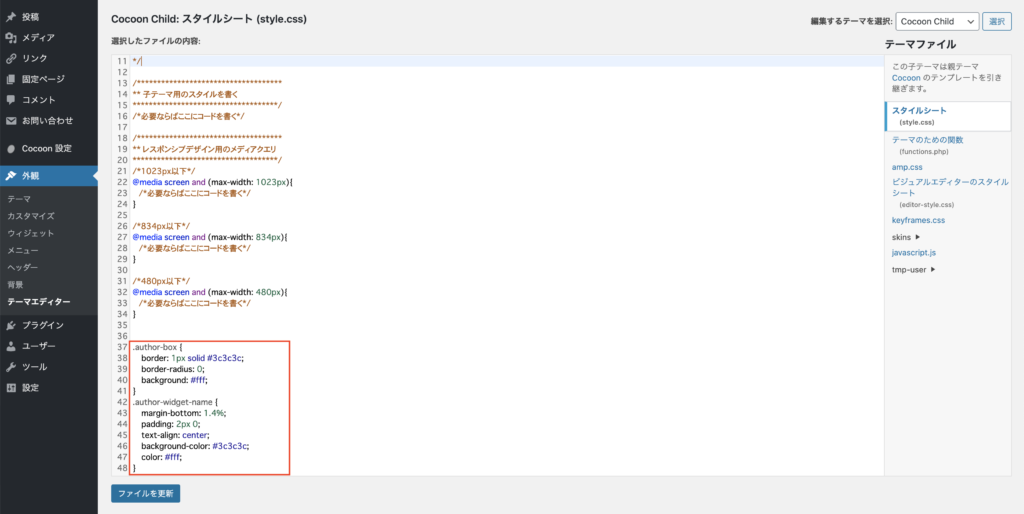
子テーマが入っている状態だとスタイルシートの画面が最初に出てくるので、下記のコードをコピペしてください。

border: 1px solid #3c3c3c;
border-radius: 0;
background: #fff;
}
.author-widget-name {
margin-bottom: 1.4%;
padding: 2px 0;
text-align: center;
background-color: #3c3c3c;
color: #fff;
}
黄色の選択部分は先ほどメニューバーの色を変えた時の色コードにすれば、統一性のあるサイトなりますし、違った色を選ぶこともできます。
最後にファイルを更新のボタンをクリックすれば完了です。
その③:ページネーション(次のページ)の色変更

次のページ(ページネーション)はサイドバーと同様にスタイルシートにコードを書きたします。
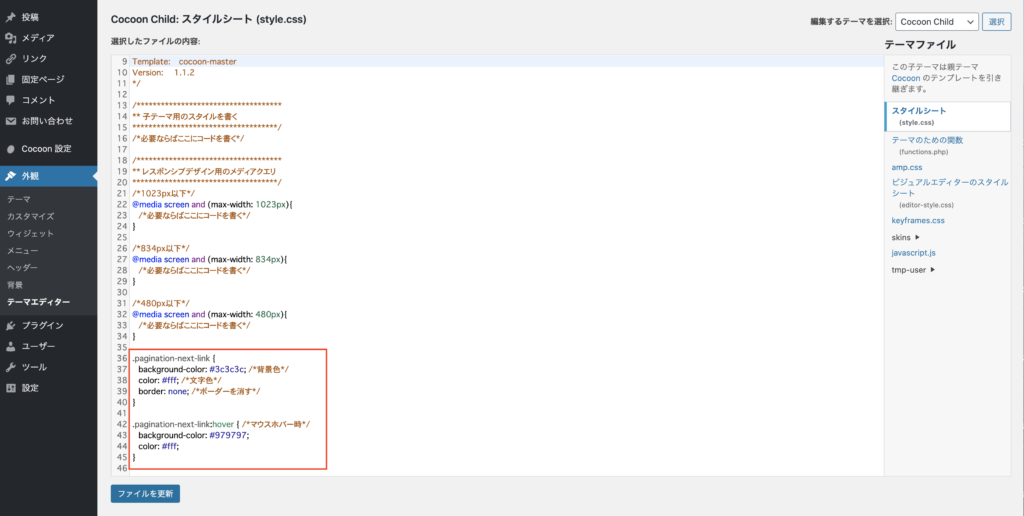
ダッシュボードの外観からテーマエディターを選択します。
子テーマが入っている状態だとスタイルシートに画面が最初に出てくるので、下記のコードをコピペしてください。

.pagination-next-link {
background-color: #3c3c3c;
color: #fff;
border: none;
}
.pagination-next-link:hover {
background-color: #979797;
color: #fff;
}
黄色の選択部分#3c3c3cの方がメインカラーで、カーソルを合わせたときに色が変わるホバーは#979797の方を自分の好みの色に書き換えて、スタイルシートにコピペしてください。
最後にファイルを更新のボタンをクリックすれば完了です。
モダンブラックのスキンを使って色を変更するのは簡単なようでなかなか難しい設定作業です。
もしモダンブラックのスキンで説明通りにやっても分からなかったら、お問い合わせから質問してください。
【まとめ】
今回僕は深みのあるグレーが好きだったので、一番自分のブログに合うモダンブラックのスキンをベースに、色を変更してみました。
他のサイトとの差別化が出来たことでPV数も上がりました。
今回参考にした書籍をご紹介します。








コメント