テーマを更新したら初期設定時のコードが消えた
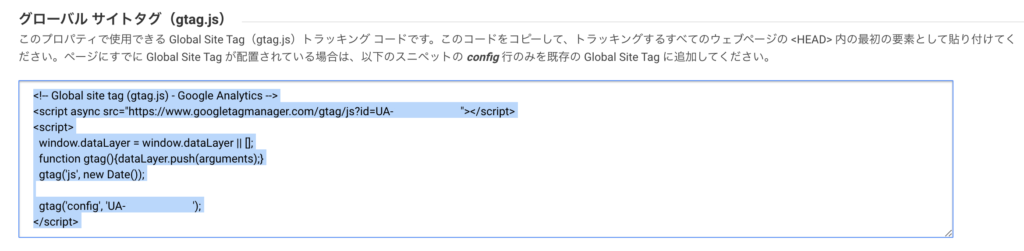
GoogleアナリティクスやGoogleタグマネージャーに登録すると、コードをhead〜の下に貼ってくださいと指示があります。
もちろんテーマエディターを使い、テーマヘッダーのhead〜の直下に貼ることでGoogleアナリティクスやGoogleタグマネージャーが使えるようになります。
しかしテーマのアップデートが来るとテーマヘッダーのhead〜に貼ったはずのコードが無くなってることがあります。
今回の記事は、上記のような悩みを解決する手順で書き進めていきます。
こんにちは、chasmblogの管理人モトです。
ブロガーとして本格的に活動を始め、4ヶ月になりました。
4月29日から毎日更新中で、現在86記事書いています。
今月中にはこのブログも100記事に到達します。
先日下記のツイートをしました。
アナリティクスのトラッキング IDコードがアプデ時に消えるので、Cocoon設定からアクセス解析設定に入り、IDを打ち込み保存。これだけで消える心配はなくなった。Cocoon設定は殆どの初期設定を編集なしで対応してくれるので、下手にhead〜の下とか、難しい設定が無く非常に便利。#ブログ初心者 #ブログ pic.twitter.com/hZ1RoeSgEV
— moto_takigawa (@moto_takigawa) July 7, 2020
Cocoonテーマにトラッキングコードを入れるには?

・Cocoon設定でのトラッキングIDの入れ方
・テーマの編集でコードを入力する場合
・子テーマの編集でコードを入力する場合
今回はこのような悩みを解決するやり方を考えていきます。
テーマ更新時にトラッキングコードが消えないようにする手順
繰り返しですが、下記のとおりです。
その②:テーマの編集でコードを入力する場合
その③:子テーマの編集でコードを入力する場合
その①:Cocoon設定でのトラッキングIDの入れ方

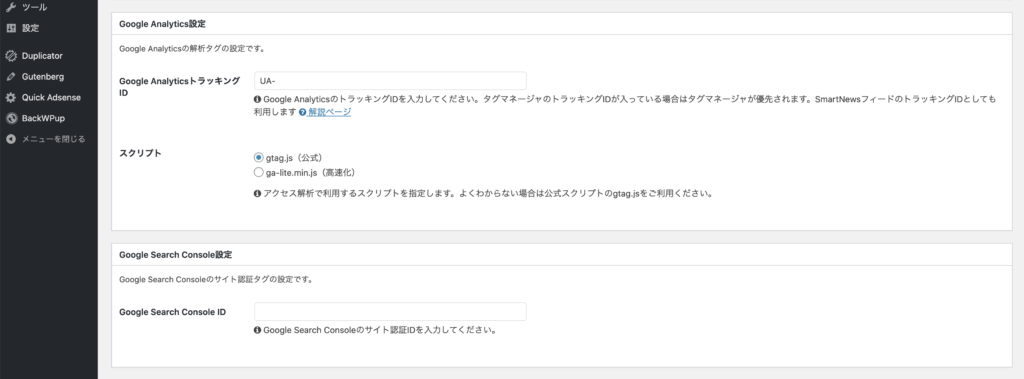
ダッシュボードのCocoon設定からアクセス解析・認証を選択します。
スクロールさせていくとタグマネージャIDや
ここにIDを打ち込んで変更をまとめて保存を押せば、完了です。
その②:テーマの編集でコードを入力する場合
テーマの編集でコードを入力する場合は更新時に初期設定に戻らないテーマかを確認してから編集してください。

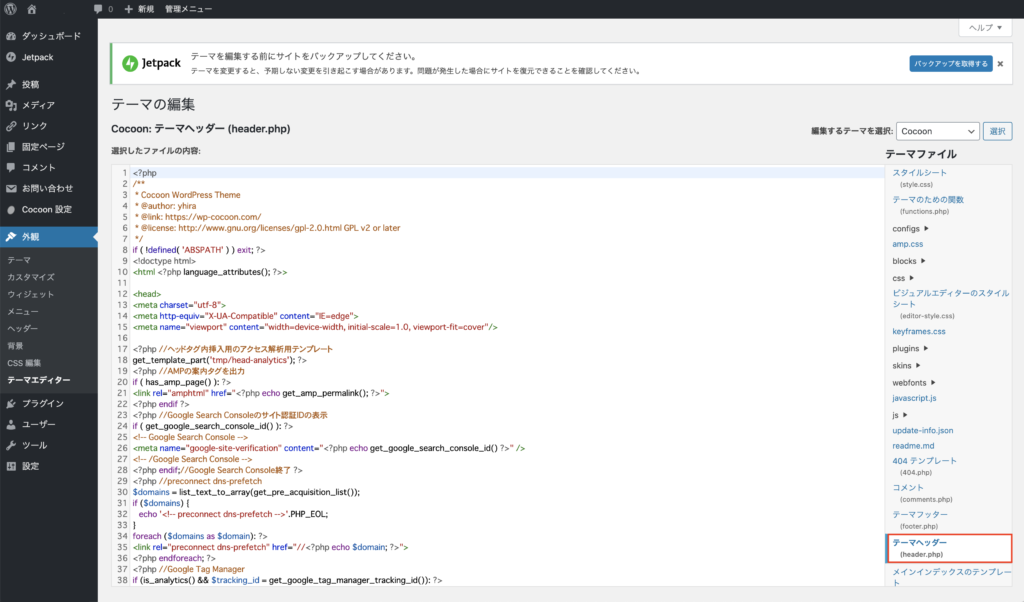
ダッシュボードの外観からテーマエディターを選択します。
テーマの編集画面になるので、サイドバーテーマファイルからテーマヘッダーをクリックします。
<head>の下にコードをコピペしてファイルを更新すれば完了です。
その③:子テーマの編集でコードを入力する場合
テーマの編集だと更新時に初期化されることがあります。
僕の使っているCocoonはCocoon設定というのがあり、そこにコピペすれば編集できるんですが、自分はコードをテーマの編集から貼りたいという方のために説明します。
まず子テーマをダウンロードします。

ダッシュボードから外観の中のテーマを選択し、ダウンロードした子テーマをインストールしてください。
無事インストールできたら子テーマを有効化します。
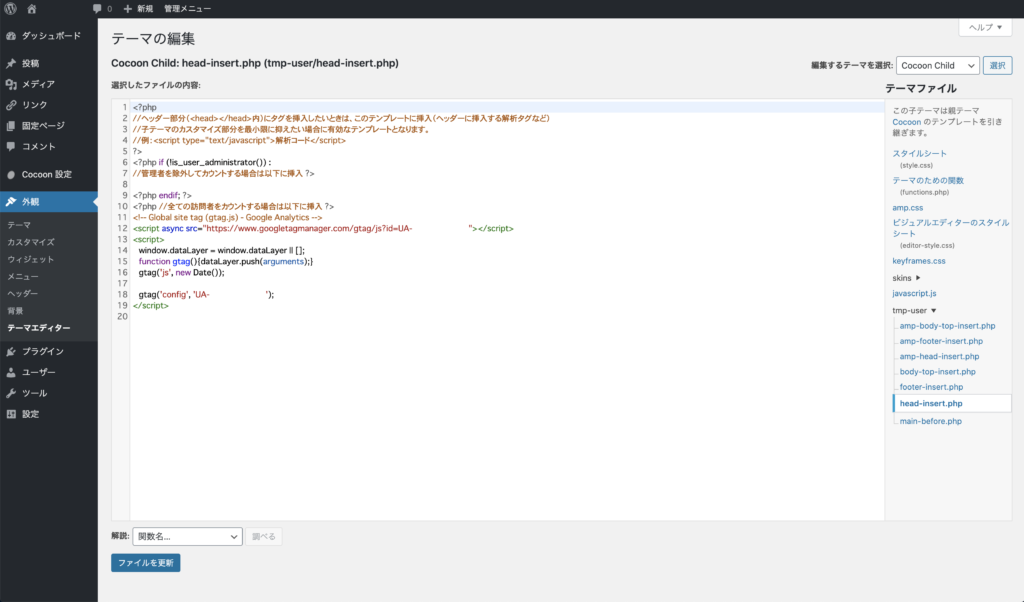
ダッシュボードの外観からテーマエディターを選択します。
テーマの編集画面になるので、右上の編集するテーマを選択からCocoon Childを選択します。
サイドバーのテーマファイルからtmp-userをドロップダウンさせてhead-insert.phpをクリックします。
下記のような画面になるので、そこにコピペしてファイルを更新すれば完了です。

子テーマの場合、親テーマが更新されても子テーマは更新されずに変更内容のみが適応されことで消える心配がなくなります。
まとめ
コードが突然消えたり、テーマごとのやり方が違ったり、全てを理解してブログを運営することはなかなか難しいです。
少しでも理解してサイトを作っていくことができれば、問題を解決することができます。
今回の問題後僕が参考にした書籍をご紹介します。








コメント